Sensational Info About How To Draw Horizontal Line In Html

A vertical stack of three evenly spaced horizontal lines.
How to draw horizontal line in html. Following is the code of table : Horizontal line and right way to code it in html, css. In the submenu that pops up, click horizontal line.
Select horizontal line (second option down on left) or use. I need to draw a horizontal line after some block, and i have three ways to do it: So if you trade 1 hour then go up to 4 hour or daily to draw your support and resistance lines.
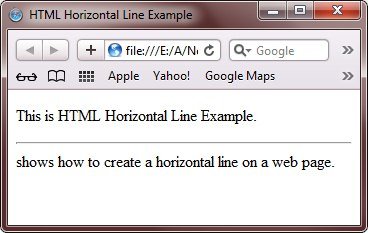
Firstly, we have to type the html code in any text editor or open the existing html file in the text editor in which we want to add the horizontal line. If you want to set an ornament or image as a horizontal rule for your website, you can add a background image to your horizontal rule with. How to make a horizontal line in html to make a horizontal line in html, use the element.
Html elements tell the browser how to display the content. You can use the code below or. A horizontal line will appear in a.
By using the tag. Creating the horizontal line simply use the tag to create a horizontal line. Let us begin by creating a sample html page that we are going to manipulate.
Hello guysin this video, i'm gonna teach you to add horizontal line and vertical line in websites by html & cssso subscribe us for more! Click insert from the menu bar, followed by html in the drop down menu that appears. Html describes the structure of a web page, and consists of a series of elements.
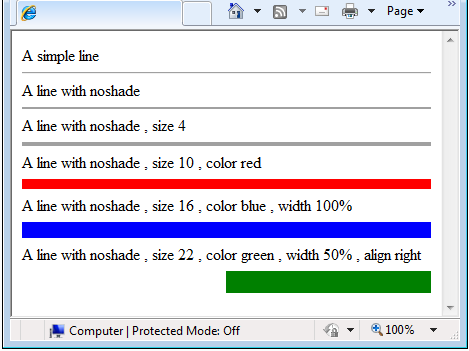
It indicates, click to perform a search. We will discuss both approaches sequentially to add the horizontal line. There are a couple of attributes or options to the command.
For this, there are 2 approaches: How to add horizontal line in a table? Solutions with html and css.
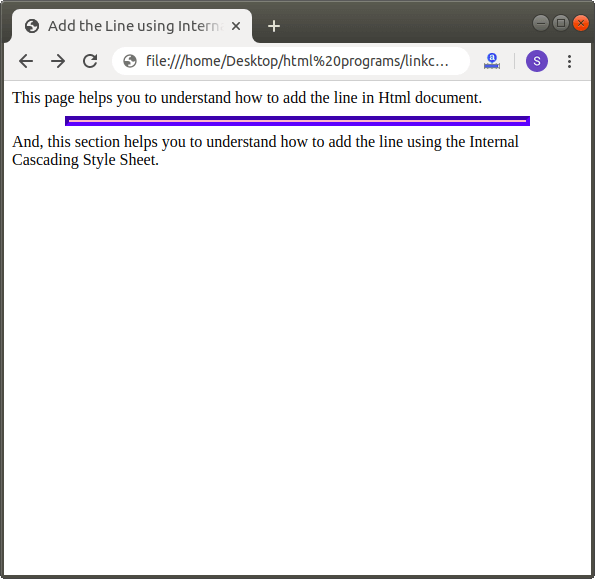
By using the css properties. Here’s it is in summary. <<strong>html</strong>> .







/hr-tag-inline-css-5b55cb3bc9e77c005bcd2f6f.png)

/hr-tag-inline-css-5b55cb3bc9e77c005bcd2f6f.png)

![Inserting Horizontal Lines - Html And Xhtml Step By Step [Book]](https://www.oreilly.com/library/view/html-and-xhtml/0735622639/httpatomoreillycomsourcemspimages879982.png.jpg)